One of the beauties of an asp.net web application charms from the user friendly error handling. User friendly error handling does not mean that there be no errors but it quite means that users may not be afraid of the user error pops up to the user interface. But still, beauty of error handling does not limit to end users, but also means a lot for web masters. In one of the ways to handling errors in an asp.net web application, I once wrote an appreciable way to handling errors in SQL Server 2005 database level. Today I am describing a tiny step that can improve user experience to the transaction errors.
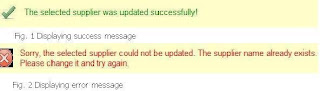
Fig. Displaying user friendly error messages in asp.net web page
After
having displayed user level and application level errors in so many
pages, I came across the idea that these should be presented in some
attractive way that represent one or most of: clarity, better color
combination, eligible at a glance, uniqueness and so on. So these days I
use a simple error control that tries to fulfill these requirements.
Please don't get puzzled. All I am doing is create a user control
consisting table layout and a label, add an Image control and reference
to some images that represent success (like right sign) and failure
(like cross sign in red) and display appropriate one according to the
success or failure in a page operation. Here is the CustomErrorControl.aspx code
<%@
Control
Language="C#"
AutoEventWireup="true"
CodeFile="ErrorControl.ascx.cs"
Inherits="Controls_ErrorControl" %><table
id="tblError"
bordercolor="blue"
width="100%"
height="50px"
runat="server"
cellpadding="1"
cellspacing="1"
bgcolor="#ffffcc"
bordercolordark="#0099ff"> <tr>
<td
style="width: 20px; height: 48px"><asp:Image
ID="imgErrorSuccess"
runat="server"
/></td>
<td
style="width: 580px; height: 48px"><asp:Label
ID="lblError"
runat="server"
Font-Bold="False"
Font-Names="Arial"
Font-Size="11pt"
EnableViewState="false"></asp:Label></td>
</tr>
</table>
Here is the code behind.
using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls; System.Web.UI.WebControls.WebParts; System.Web.UI.HtmlControls; using System.Drawing;
public
partial
class
Controls_ErrorControl : System.Web.UI.UserControl
protected
void Page_Load(object sender, EventArgs e){ }
public
void ShowErrorMessage(bool success, string message){
if (success == true){
imgErrorSuccess.ImageUrl = "~/Images/success.gif"; lblError.Text = message;
lblError.ForeColor = Color.Green;
}else{
imgErrorSuccess.ImageUrl = "~/Images/error.gif";
lblError.Text = message;
}
}
}
Now
you can reference the user control from any page and use it's method
ShowErrorMessage to display success or failure message. This method
takes two parameters as inputs. First is success (bool) and another is
message to be displayed (string). If [success] is true, the message
passed as string will be displayed with corresponding success image,
else with error image.
You
can customize it to make more functional. For instance for failure I
have used red message text and for success I have used green message
text displays. Anyway, I just wanted to focus one of several ways to
better represent error messages to users.
Fedbacks re always welcome. Happy Programming!