Last time we talked about Refreshing the parent page from child window in asp.net using javascript. This technique is useful in many scenarios. (If you haven't been through How to open new window in asp.net using javscript and C-sharp,
I would like to suggest to read the post thoroughly. After this you
will clearly see why the stuff we are talking about in this post is
important.) But programmers using iframe to load another asp.net web
page may wonder if we could only partially refresh the parent page so
that iframe keeps itself from reloading. This can by done by calling the
parent page javascript function from the child page loaded in the
iframe. This way we can even avoid the need of ajax to refresh the
parent page without affecting the iframe content. As usual I have
presented the simple practical approach to tell you as much clearly as
possible - follow please. And before continuing, I would like to inform
that there is a post regarding Frequent question on parent and child page refresh, reload, function call in asp-net using javascript that discusses, in aggregate, about some more approaches of parent and child page operations.
Parent Asp.net Page
Page to be loaded in parent page iframe
Parent Asp.net Page
- <form id="form1" runat="server"><div style="width: 600px;"><div style="font-weight: bold;">I am the parent page.</div><div id="divChildMessage" style="float: left; width: 290px;"></div><div style="float: right;"><iframe src="Iframe.aspx" height="200px" width="300px"></iframe>
- </div><div style="float: none;"></div></div></form><script src="../jquery-1.4.4.min.js" type="text/javascript">
- </script>
- <script type="text/javascript">
- function displayMessageFromIframeChild(msg)
- {
- $('#divChildMessage').append(msg+'
- ');
- }
- </script>
- "btnCallParent" value="Refresh Parent Partially" type="button">
What's in the code?
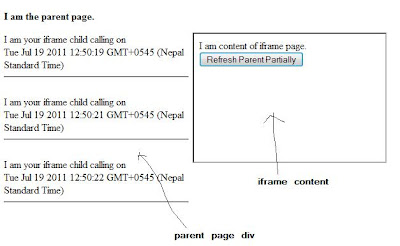
You see a button in the child page that is loaded in the iframe of parent page. On click of the button, the javascript function displayMessageFromIframeChild() of the parent page is called. This function displays the string message from child page in a div of the parent page. That's all. Happy programming!